By Mark Adams on Sep 28, 2016 06:00 am Designers often rely on wireframes, mockups, and prototypes. They use them to show how they see the final product unfolding at various stages in the design process. These presentations can vary from rough sketches to a model that emulates the look and feel of the final product nearly to perfection. Thus, these three design aids serve somewhat similar... Read More at Great Tools for Getting the Most From Your Prototyping

By John on Sep 27, 2016 09:02 am Complete Tutorial on How to Build a Bootstrap Template in Adobe Muse. No Coding Skills Required. Bootstrap is one of the more popular methods of creating a website with code. In the above video tutorial I go over how to create a Bootstrap template in Adobe Muse. No coding skills required. The steps are as... Read More at Advanced: Bootstrap to Adobe Muse

By Jake Rocheleau on Sep 26, 2016 04:01 pm There is no single right workflow to build a website. But there are ways to improve your workflow and make your job a little easier. Whether you design or write code there's usually some part to the process that can be streamlined. This can change depending whether you work solo or in a team environment.... Read More at Workflow Tips For Web Designers & Frontend Developers

By Sufyan bin Uzayr on Sep 26, 2016 07:00 am There are a good number of front-end editors out there when it comes to responsive design. Some are based on Bootstrap, others on different frameworks, and so on. However, most of them suffer from the same problem — they lack absolute control and originality. As such, most responsive design webpages tend to look similar in... Read More at Responsive Foundation Framer: Responsive Design Made Easy

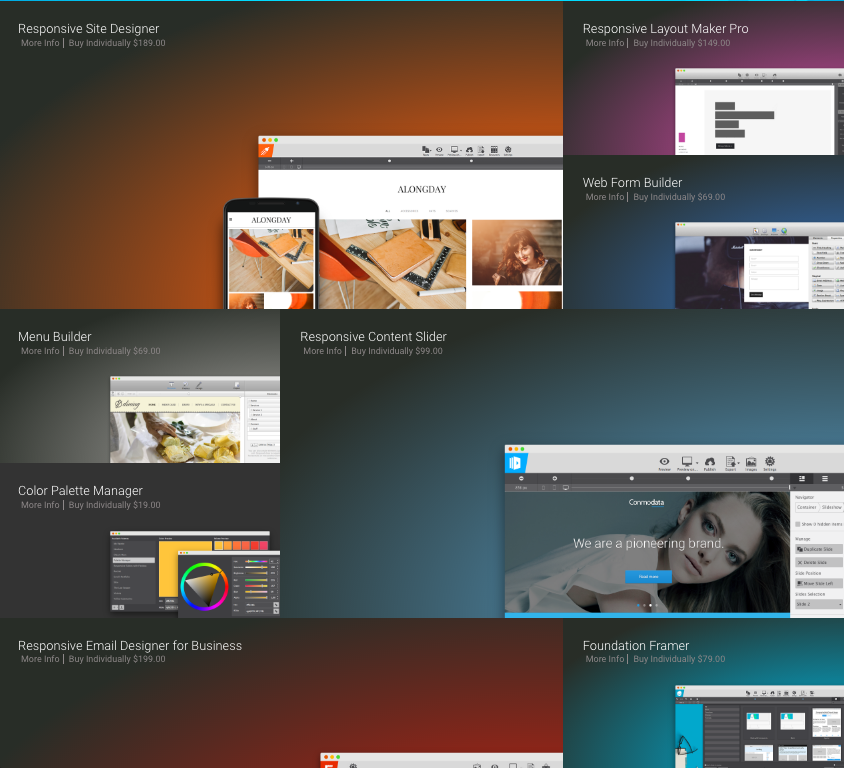
By Megan Youtkus on Sep 26, 2016 04:00 am Our friends at CoffeeCup are giving away a Responsive Design Pack for FREE (a total value of $1500) to FIVE very lucky designers! Featuring their top eight apps, the Responsive Design Pack is perfect for visually designing stunning websites, show-stopping photo displays, fully functional web forms, and money-making newsletters. The pack is also loaded with a ton of customizable responsive themes. With drag-n-drop interfaces... Read More at CoffeeCup Responsive Design Pack Giveaway

By Dansky on Sep 23, 2016 03:06 pm In this tutorial, we’re going to learn how to add a sword spark effect in Adobe Photoshop. The Steps (1-6) 1. Open your main image in Photoshop. 2. Source an image of some sparks on a dark background and open this image in Photoshop. Press Cmd/Ctrl + A to select the entire canvas, and go... Read More at Sword Spark Effect in Photoshop

By Megan Youtkus on Sep 23, 2016 09:00 am You know what? We have got a bit of great news for you. In fact, it's just something sensational. We have been planning for this day carefully, and finally this day has come. TemplateMonster welcomes everyone who wants to change their life for better to join our Marathon, called “Your Own Web Studio in 61 Days”.... Read More at Launch Your Own Web Studio in 61 Days!

| 







ليست هناك تعليقات:
إرسال تعليق